محتوي المقالة
قالب سورا شوب SoraShop هو قالب بلوجر يمكنك استخدامه في إنشاء متجر إلكتروني علي منصة بلوجر. وهذا القالب بعد استخدامه و تجربته فهو أفضل كثيراً من قالب سورا كارت SoraCart. حيث يتميز عنه في تخصيص الصفحة الرئيسية. كما أن تخصيص القالب يتم من خلال تبويب التخطيط.
يمكننا القول بأن قالب سورا شوب هو النسخة المطورة من قالب سورا كارت. ولكن للأسف يحتوي القالب علي أغلب مشاكل قالب سورا كارت التي تحدثنا عنها سابقاً في مقالة عيوب قالب سورا كارت. وأنصحك بشدة بقراءة هذه المقالة ومعرفة مشاكل القالب قبل استخدامه.
مميزات قالب سورا شوب:
يتميز القالب بصفحة رئيسية رائعة. تحتوي العديد من الخصائص و الأقسام التي يمكنك تخصيصها و عرض الكثير من المنتجات فيها. كما يمكنك تخصيص أغلب إعدادات القالب من خلال تبويب التخطيط مما يمنحه سهولة في التخصيص عن القالب السابق (سورا كارت).
قام المصمم SoraTemplates بتضمين الكثير من الميزات و الإضافات في النسخة المدفوعة فقط. حيث أن النسخة المجانية من القالب تفتقر لبعض هذه الميزات، وهذا أمر عادي. حيث أنها النسخة المجانية تُعد نسخة تجريبية للمستخدم.
في حالة إعجاب المستخدم بالنسخة المجانية و استقر علي استخدام القالب. ففي هذه الحالة يقوم بشراء النسخة المدفوعة من قالب سورا شوب ليتمتع بجميع الإضافات والمزايا من القالب.
يمكنك معاينة و تحميل النسخة المجانية من قالب سورا شوب مُعربة و متوافقة مع المحتوي العربي من هذه الروابط:
طريقة تركيب القالب:
- بعد تحميل ملف القالب قم بفك الضغط عنه وفتح ملف أكواد القالب ببرنامج لتحرير النصوص يدعم لغات الويب. يمكنك استخدام تطبيق NotePadd++.
- قم بتحديد جميع أكواد القالب ونسخها والذهاب إلي لوحة تحكم المدونة. ومن ثم التوجه إلي تبويب المظهر (التنسيق) ثم تحرير HTML.
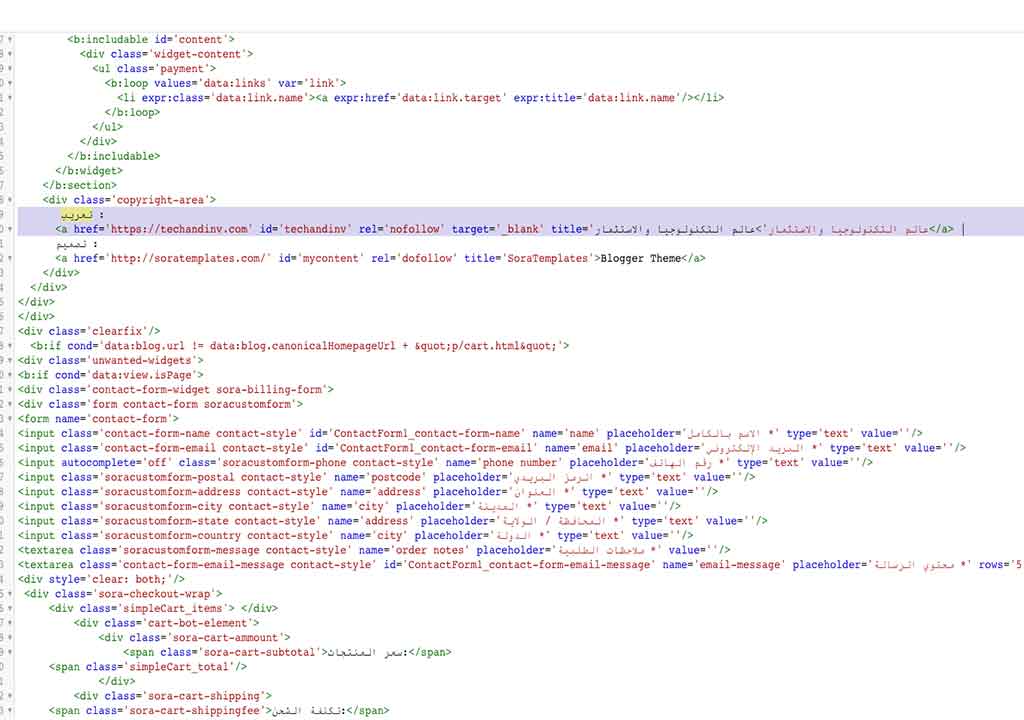
- يجب حذف جميع الأكواد القديمة و وضع كود قالب سورا شوب الذب نسخته قبل قليل. ثم قم بحفظ القالب.
قومنا بوضع كود حقوق التعريب الخاصة بنا في القالب بدون تشفير. لذا فنحن نترك لك مطلق الحرية في ترك هذا الكود لدعمنا أو يمكنك التعديل عليه كما تشاء. ولكن غير مسموح لك بأن تنسب حقوق التعريب إليك.
في حالة أردت التعديل علي حقوق التعريب فكل ما عليك هو الذهاب إلي تبويب التنسيق ثم تحرير HTML لتتمكن من تعديل أكواد القالب. ومن ثم البحث في أكواد القالب عن كلمة تعريب و حذف كامل الكود الخاص بحقوق تعريب القالب.
كما يمكنك استبدال كود حقوق التعريب بهذا الكود:
جميع الحقوق محفوظه ©
لـ
<a expr:href='data:blog.homepageUrl'><strong><data:blog.title/></strong></a>
<script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script>
كيفية تخصيص القالب:
من تبويب التخطيط يمكنك تخصيص جميع إضافات القالب. وقومت بشرح طريقة التخصيص بالفيديو والتي يمكنك مشاهدته أسفل المقالة. حيث تم شرح كلاً من:
- التعديل علي صورة لوجو المدونة.
- مواقع التواصل الاجتماعي ومعلومات التواصل أعلي القالب.
- القائمة الرئيسية وكذا القائمة الثانوية (قائمة الروابط).
- عدد مقالات الصفحة الرئيسية.
- جميع إضافات الشريط الجانبي.
- إضافة صفحات عربة التسوق وإنهاء الطلب.
- نشر منتج جديد وكيفية إضافة تفاصيل و سعر و مقاسات المنتج.
كيفية إضافة القائمة الرئيسية:
أثناء شرح الفيديو لم يتم شرح إضافة القائمة الرئيسية بشكل كافي. لذا سنحاول شرحها و أتمني أن يفهمها الجميع.
القائمة الرئيسي في قالب سورا شوب النسخة المجانية يحتوي علي تبويبات الأقسام العادية والتي تتكون من اسم القسم و رابط القسم فقط. إضافة إلي قوائم منسدلة ذات مستوي واحد وقوائم منسدلة ذات مستويين.
البعض وخصوصاً المستخدمين الجديد في عالم بلوجر قد يجد صعوبة في إضافة القوائم المنسدلة. لكن الأمر سهل حيث تقوم بكتابة التبويب الأساسي بالطريقة العادية. تكتب اسم التبويب و تضع رابطه برمز (#). ثم تبدأ في إضافة التبويبات الفرعية.
التبويب الفرعي الأول يمكنك إضافته عن طريق كتابة Underscore (_) قبل اسم القسم. ومن ثم وضع رابط القسم بالطريقة العادية. وعند إضافة تبويب فرعي ثاني (قائمة منسدلة ذات مستويين) تقوم بوضع علامتين Underscore هكذا (__) قبل اسم القسم وإضافة رابط القسم بالطريقة العادية. راجع الصورة التالية:
رابط القسم يكون علي هذا الشكل:
صفحات عربة التسوق و إنهاء الطلب:
إذا أردت إنشاء صفحات عربة التسوق و إنهاء الطلب بشكل صحيح يجب عليك الانتباه جيداً لتركيبة رابط الصفحات في بلوجر والتي تكون علي هذا الشكل:
لذا نبدأ بصفحة عربة التسوق ونقوم بإنشاء صفحة جديدة وكتابة عنوانها باسم cart باللغة الإنجليزية. ليصبح رابط الصفحة التي أنشأتها بهذا الشكل:
كذلك، وبنفس الطريقة قم بإنشاء صفحة أخري وكتابة عنوانها باسم checkout باللغة الإنجليزية وهذه ستكون صفحة إنهاء الطلب. وبالتالي يصبح رابط الصفحة علي هذا الشكل:
إلي هنا تكون قد انتهيت من إضافة صفحة عربة التسوق و صفحة إنهاء الطلب لقالب سورا شوب SoraShop بشكل سليم. وعليك الآن عرض هذه الصفحات لتتأكد من عملها بشكلٍ كامل.
تعريب رمز عملة الدفع في قالب سورا شوب:
يمكنك بكل سهولة استبدال رمز عملة الدفع في القالب بترجمة عربية أو ترجمة لأي لغة تريدها. فإذا افترضنا أننا نرغب في استخدام عملة اليورو، وأردنا استبدال رمز هذه العملة (€) بكلمة (يورو) باللغة العربية. هذا ما نقصده وخلال الأسطر القليلة القادمة سنشرح كيف يتم الأمر:
- نقوم بالتوجه إلي تبويب التنسيق ثم تحرير HTML.
- الضغط علي CTRL + F لاظهار محرك البحث داخل الأكواد.
- نكتب الكود
code:"USD"في محرك البحث والضغط علي زر انتر. - سيظهر الكود الخاص بجميع عملات الدفع المدعومة في القالب.
- نبحث عن كود عملة اليورو أو العملة التي تريد التعديل عليها.
- نقوم باستبدال الكود داخل المتغير symbol إلي كلمة (يورو) باللغة العربية مسبوقة بمسافة.
- نضيف هذا الكود
after:!0في أخر كود العملة مسبوقاً بفاصلة (,). ليصبح كود عملة الدفع بهذا الشكل:
العملات المدعومة في القالب:
يدعم قالب سورا شوب SoraShop أكثر من 20 عملة. وجميعها مدعومة من قبل الباي بال لذا يمكنك استخدامها مع النسخة المجانية:
EUR ===> Euro
BTC ===> Bitcoin
AUD ===> Australian Dollar
BRL ===> Brazilian Real
CAD ===> Canadian Dollar
CZK ===> Czech Koruna
DKK ===> Danish Krone
HKD ===> Hong Kong Dollar
HUF ===> Hungarian Forint
ILS ===> Israeli New Sheqel
JPY ===> Japanese Yen
MXN ===> Mexican Peso
NOK ===> Norwegian Krone
NZD ===> New Zealand Dollar
PLN ===> Polish Zloty
GBP ===> Pound Sterling
SGD ===> Singapore Dollar
SEK ===> Swedish Krona
CHF ===> Swiss Franc
THB ===> Thai Baht
الجزء الأول من الشرح
الجزء الثاني من الشرح




11 تعليقات
شكرا علي القالب الجميل
العفو، وبالتوفيق دوماً
القالب غير موجود يرفض التحميل
أهلاً بيك أخي الكريم،
وقف أي برامج تحميل زي دونلود مانجر، وهتلاقي التحميل اشتغل معاك علي المتصفح نفسه بدون مشاكل
يومك سعيد
القالب ما عم يتحمل
تم تعديل الرابط، شكرًا علي التنبيه
يرجى تصحيح الرابط لإنه لا يعمل ويفضل تغيير موقع الرفع
تم تغيير الرابط،
الرجاء تجربة التحميل مرة أخري، وإبلاغي هل تم حل المشكلة أم لا؟؟ شكرًا لك
عملة تكلفة الشحن اغيرها ازاى
القالب ما عم يتحمل
الرابط شغال، لسه مجربه حالا
لو فيه مشكلة بتحصل معاك الرجاء توضيح المشكلة