محتوي المقالة
قالب Sora One معرب لا يختلف كثيراً عن قوالب Sora الأخري من حيث المظهر الخارجي ولكنه يتميز بإمكانية التخصيص الكامل من داخل التخطيط أو التنسيق Layout مما يجعل تخصيص القالب سهل جداً وخصوصاً للمبتدئين.
يحتوى القالب على قوائم منسدلة وأيقونات المشاركة على مواقع التواصل الاجتماعى إضافة إلي أماكن مجهزة لوضع إعلاناتك وكذلك نبذة عن الكاتب. ويمكنك تعديل كل هذه الإضافات من التنسيق Layout.
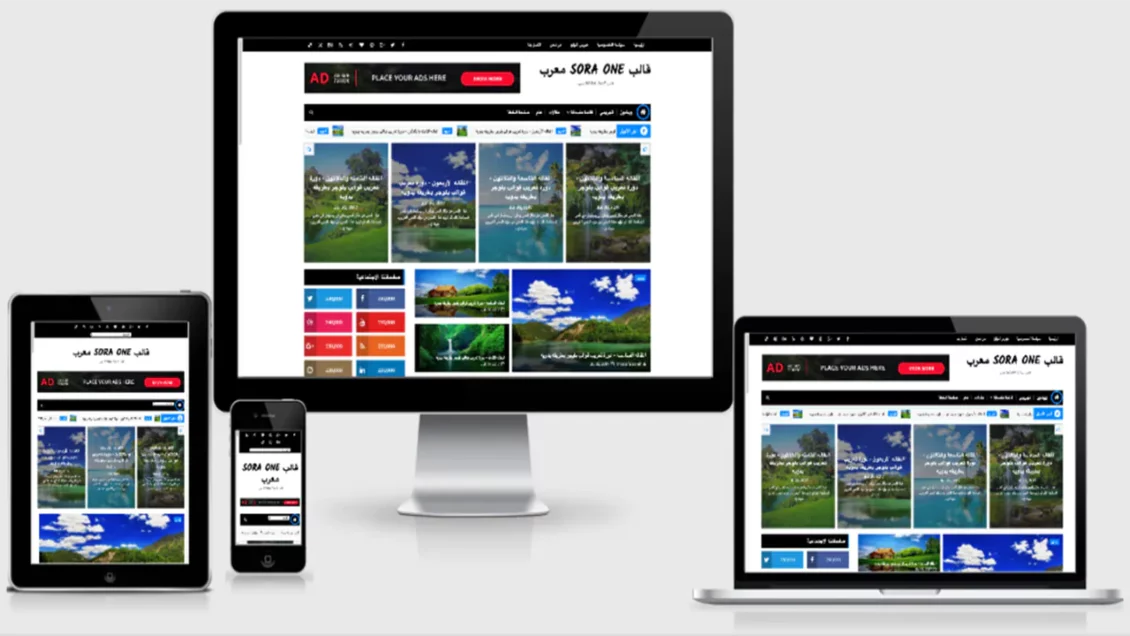
قالب Sora One معرب خفيف فى التحميل ويحتوي إضافات هامة يحتاجها الجميع. وبالطبع يجب التنويه أن القالب تجاوبى أى متوافق مع أجهزة الجوال بأنواعها المختلفه و بمختلف مقاسات الشاشه وأيضاً مختلف أحجامها ولن تقابلك أية مشاكل مع قالب الجوال.
مميزات قالب Sora One معرب:
- متوافق مع أجهزة الجوال المختلفه.
- متوافق مع الـ SEO.
- صفحة الخطأ 404.
- خفيف وسريع فى التحميل.
- جاهز لوضع الإعلانات من التخطيط.
- القوائم المنسدله مدعومه.
- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
- يدعم لغات الـ HTML5 و الـCSS3.
- متوافق مع جميع المتصفحات.
- يحتوى على حقوق التعريب.
- يحتوى على حقوق التصميم.
يمكنك معاينة القالب أو تحميله من هنا:
كيفية تركيب قالب Sora One معرب:
- قم بتحميل القالب من الرابط بالأعلي ثم فك الضغط عن الملف الذي قومت بتحميله. ومن ثم قم بفتح ملف القالب بواسطة محرر نصوص يدعم لغات الويب. ثم قم بنسخ Copy جميع الأكواد الموجودة داخل ملف القالب.
- توجه إلى المدونه التى تريد تركيب القالب عليها والدخول إلي تبويب المظهر Theme. ومن ثم إضغط على تحرير HTML وقم بتحديد جميع الأكواد القديمة وحذفها. ثم القيام بعمل لصق Paste لأكواد القالب الجديد وأضغط على حفظ النموذج.
أكواد مهمه تحتاجها فى عملية تخصيص قالب Sora One معرب:
مواقع التواصل الاجتماعي المدعومة في القالب:
facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen
كود الأقسام:
https://رابط الموقع/search/label/اسم القسم
كود المشاركات المفضلة:
يمكنك حذف كلمة تجريبى و استبدالها باسم القسم الذى تريد عرضه داخل الإضافة.
<span data-type=”tyard” data-label=”تجريبى“></span>
كود شريط الأخبار:
استخدم الكود الأول إن كنت ترغب في عرض أحدث الموضوعات. والكود الثاني إن كنت ترغب في عرض موضوعات قسم محدد مع تبديل كلمة تجريبي باسم القسم الذي تريد عرضه. وقم بتبديل رقم 5 بعدد الموضوعات التي تريد ظهورها في شريط الأخبار.
<span data-type=”recent” data-no=”5″></span>
<span data-type=”label” data-label=”تجريبى” data-no=”5“></span>
كود سلايد شو:
يمكنك استخدام الكود الأول إن كنت ترغب في عرض أحدث الموضوعات، والكود الثاني إن كنت ترغب في عرض موضوعات قسم محدد مع تبديل كلمة تجريبي باسم القسم الذي تريد عرضه وتبديل رقم 6 بعدد الموضوعات التي تريد ظهورها.
<span data-type=”ty-latest-slide” data-no=”6″></span>
<span data-type=”ty-tag-slide” data-label=”تجريبى” data-no=”6“>
أكواد الشريط الجانبي والفوتر لـ قالب Sora One معرب :
كود أحدث المشاركات:
<span class=”latestposts” data-no=”5“></span>
كود المشاركات من قسم محدد:
لا تنسي حذف كلمة تجريبى وإستبدالها باسم القسم الذى تريد عرضه وكذلك تغيير الرقم 5 بعدد الموضوعات التي تريد عرضها.
<span class=”tagpost” data-label=”تجريبى” data-no=”5“></span>
كود أخر التعليقات:
<span class=”latestcomments” data-no=”5“></span>
أنظمة التعليقات في قالب Sora One معرب:
من مميزات القالب أنه يشمل أهم ثلاثة أنظمة من التعليقات لمدونات بلوجر وهي تعليقات بلوجر وتعليقات فيس بوك وتعليقات ديسكس ويمكنك بكل سهولة تخصيصها من التخطيط عن طريق استخدام هذه الأكواد.
[facebook]
[disqus]
[facebook][disqusss]
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook]
الأكواد المختصرة:
هذه الأكواد يمكنك استخدامها لتخصيص إحدي المقالات أو الصفحات الثابتة. عن طريق وضع الكود في بداية أو نهاية المقالة أو الصفحة الثابتة.
[full_width] >>> اخفاء الشريط الجانبي من المقالة أو الصفحة الثابتة
[left_sidebar] >>> شريط جانبي في اليسار في المقالة أو الصفحة الثابتة
[right_sidebar] >>> شريط جانبي في اليمين في المقالة أو الصفحة الثابتة