محتوي المقالة
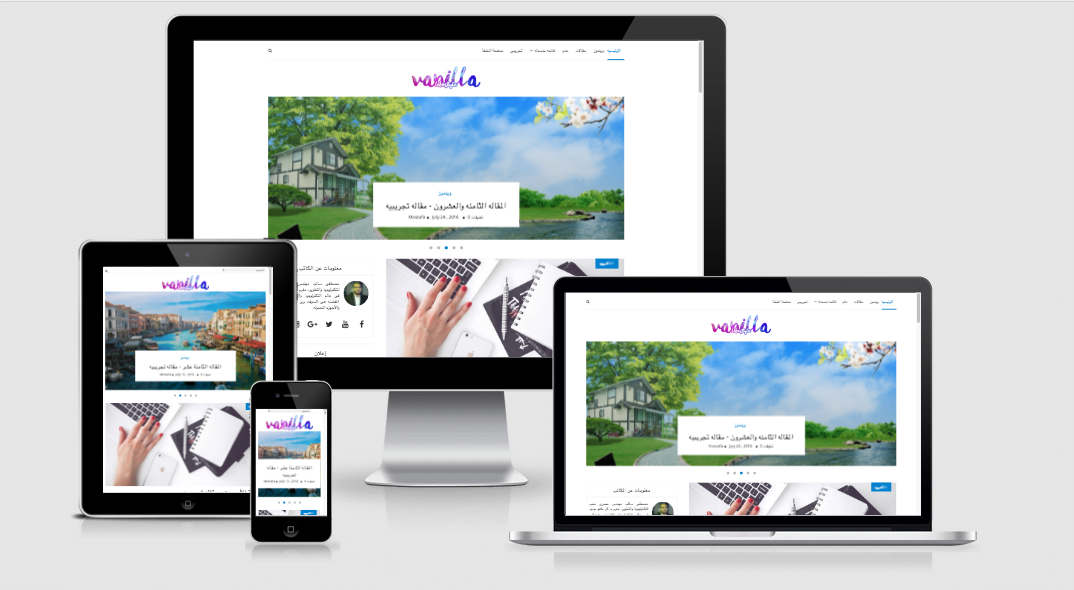
قالب Vanilla Lifestyle معرب من تصميم موقع Sora Templates وتعريب موقع عالم التكنولوجيا والاستثمار، القالب حديث ذا شكل وتصميم جديد وجذاب ويحتوى على إضافات رائعه كـ سلايد شو Slider وقوائم منسدلة وأيقونات المشاركه على مواقع التواصل الاجتماعى.
قالب Vanilla Lifestyle معرب هو قالب خفيف وبسيط وذا تصميم جميل فعلاً وإضافات مميزه جداً، القالب ذا تصميم إحترافى جداً ومبتكر، بـ الطبع قالب Vanilla Lifestyle تجاوبى أى متوافق مع أجهزة الجوال بـ أنواعها المختلفه و بـ مختلف مقاسات الشاشه وأيضاً مختلف أحجامها.
قالب Vanilla Lifestyle معرب هو قالب مناسب لـ جميع أنواع مدونات بلوجر سواء مدونات المجلات أو المدونات الإخباريه أو المدونات التقنيه وغيرها من أنواع بلوجر فى المجالات المختلفه.
مميزات قالب Vanilla Lifestyle معرب :
- متوافق مع أجهزة الجوال المختلفه.
- متوافق مع الـ SEO.
- صفحة الخطأ 404.
- خفيف وسريع فى التحميل.
- جاهز لوضع الإعلانات.
- بسيط فى التصميم.
- يدعم القوائم المنسدله.
- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
- يدعم لغات الـ HTML5 و الـCSS3.
- متوافق مع جميع المتصفحات.
يمكنك من هنا معاينة القالب أو تحميله:
كيفية تركيب قالب Vanilla Lifestyle معرب:
– قم بـ تحميل القالب ثم فك الضغط عنه وافتح ملف القالب فى محرر النصوص و قم بنسخ جميع الأكواد الموجوده داخل ملف القالب ، توجه إلى المدونه التى تريد تركيب القالب عليها ثم أدخل على تبويب المظهر ومن ثم إضغط على تحرير HTML وقم بـ تحديد جميع الأكواد وحذفها ، قم بـ لصق أكواد القالب الجديد وأضغط على حفظ النموذج.
يمكنك مراجعة هذه المقاله عن شرح تركيب وتخصيص قالب VIPI Blog معرب، ويمكنك تحميله واستخدامه بـ دون حقوق تعريب.
أكواد مهمه تحتاجها فى عملية تخصيص القالب:
كود الأقسام:
https://رابط الموقع/search/label/اسم القسم
كود سلايد شو Slider Widget:
يمكنك تخصيص سلايد شو Slider من خلال الدخول على تبويب التخطيط ثم عمل تحرير لـ إضافة Featured Slider Widget وكتابة إسم القسم الذى تريد ظهور موضوعاته فى إضافه Slider.
تخصيص إضافة إنستجرام أسفل القالب:
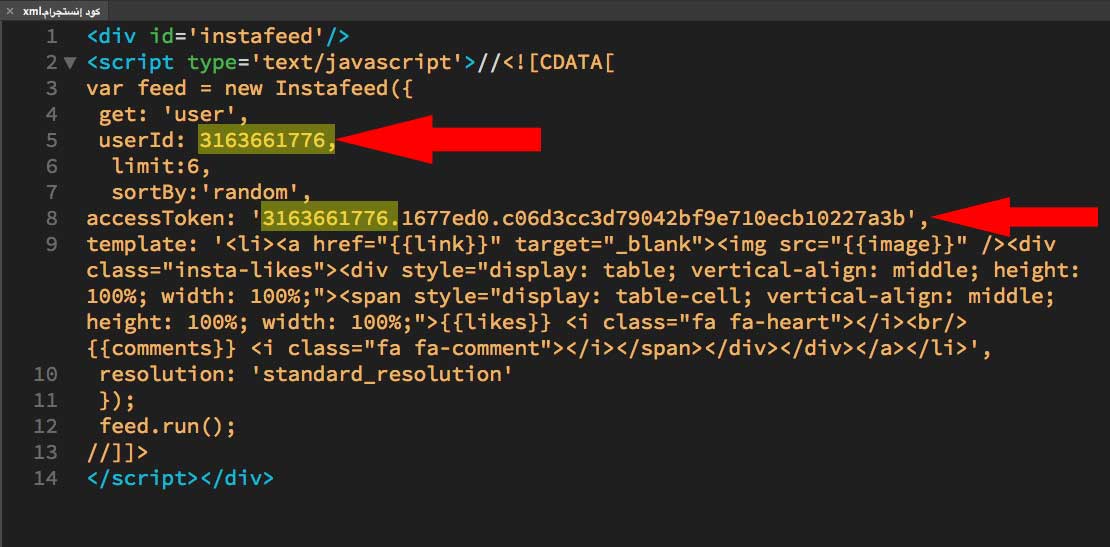
كود الإضافه تجده داخل ملفات القالب وكل ما تحتاجه هو التعديل على كود userId وكود accessToken، يمكنك الحصول على الكودان السابقان من خلال تسجيل الدخول على حسابك فى إنستجرام ثم الضغط هنا ومن ثم الضغط على زر Generate Access Token وبعدها يظهر أمامك كود الـ accessToken ويكون على هذا النحو:
3163661776.1677ed0.c06d3cc3d79042bf9e710ecb10227a3b
قم بـ نسخ الكود بـ الكامل و وضعه فى مكانه الصحيح داخل أكواد الإضافه، ثم قم بـ نسخ أول جزء فى الكود والمشار إليه بـ اللون الأحمر و وضعه مكان userId فى أكواد الإضافه، يمكنك الاستعانه بـ الصورة التالية لـ مزيدٍ من التوضيح:
باقى الأكواد المهمه والمطلوبه فى تخصيص القالب تجدها فى ملفات القالب الذى قومت بـ تحميلها من الرابط بـ الأعلى.