محتوي المقالة
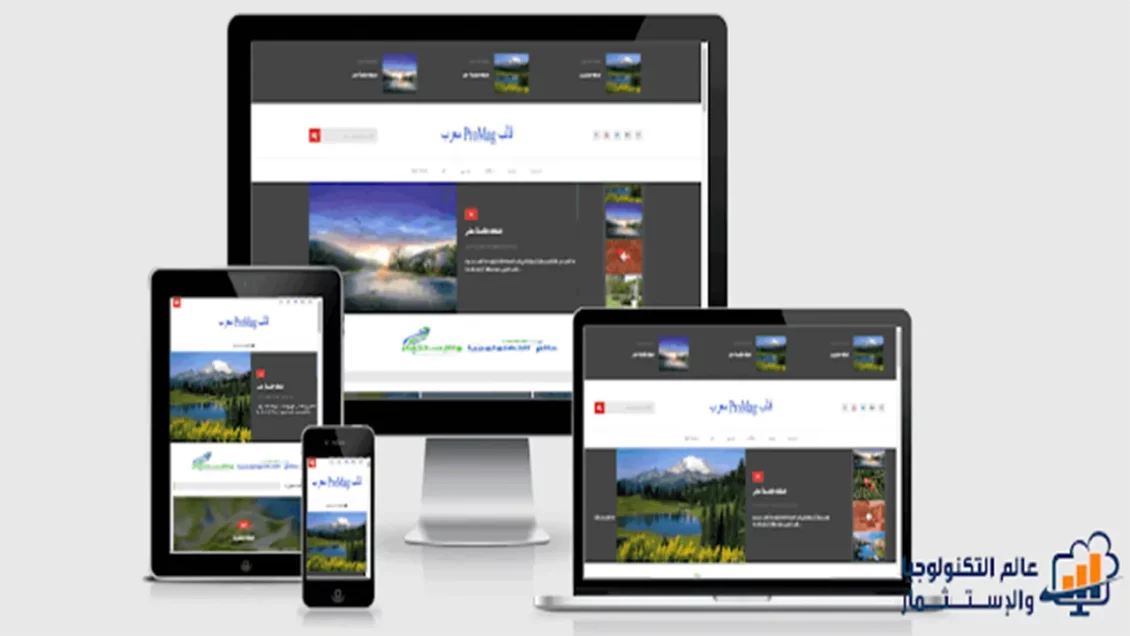
قالب ProMag معرب من تصميم موقع SoraTemplates وتعريب موقعنا موقع عالم التكنولوجيا والاستثمار ، وهذا القالب يتميز بـ شكل جذاب وتصميم حديث يختلف عن القوالب الماضيه حيث أبهرنى تصميمه وعزمت على تعريبه ونشره لكم ، وأتمنى أن ينال إعجابكم إن شاء الله.
قالب ProMag هو قالب خفيف وبسيط وهو قالب حديث وجديد من ناحية التصميم و ذا شكل جذاب ويضفى على مدونتك رونق يعجب زوارها وكذلك سهل الإستخدام ، ويضم أشكال مختلفه من إضافات بلوجر مثل الشكل الأنيق لـ أيقونات التواصل الإجتماعى بأعلى المدونه وكذلك شكلها الجذاب فى الشريط الجانبى.
كما أنه من الإضافات المميزه التى تلفت الإنتباه هو شكل المشاركات الأخيرة الموجودة فى الشريط الجانبي، قالب ProMag معرب متوافق مع أجهزة الجوال بـ أنواعها المختلفه و بـ مختلف مقاساست الشاشه وأيضاً مختلف أحجامها ، و يدعم القالب جميع التنسيقات فى المشاركات.
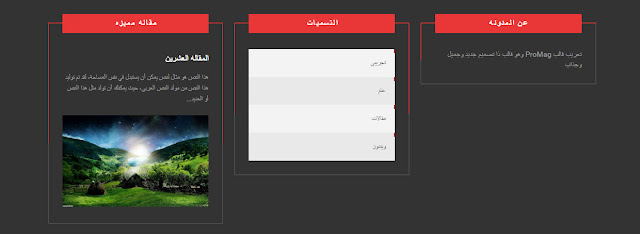
هذه صوره للإضافات الموجوده بـ الفوتر:
قالب ProMag هو قالب مناسب لـ كل أنواع المدونات سواء مدونات المجلات أو المدونات الإخباريه أو المدونات التقنيه وغيرها من أنواع البلوجر.
مميزات قالب ProMag معرب:
1- متوافق مع أجهزة الجوال المختلفه.
2- متوافق مع السيو.
3- صفحة الخطأ 404 بـ شكل جديد وجذاب.
4- خفيف وسريع فى التحميل.
5- جاهز لوضع الإعلانات.
6- بسيط فى التصميم.
7- لا يدعم القوائم المنسدله.
8- يدعم مشاركة الروابط عبر مواقع التواصل الإجتماعى.
9- يدعم لغات الـ HTML5 و الـCSS3.
10- متوافق مع جميع المتصفحات.
يمكنك من هنا معاينة القالب أو تحميله:
كيفية تركيب قالب ProMag معرب:
– قم بـ تحميل القالب ثم فك الضغط عنه وافتح ملف القالب فى محرر النصوص و قم بنسخ جميع الأكواد الموجوده داخل ملف القالب ، توجه إلى المدونه التى تريد تركيب القالب عليها ثم أدخل على تبويب القالب ومن ثم إضغط على تحرير HTML وقم بـ تحديد جميع الأكواد وحذفها ، قم بـ لصق أكواد القالب الجديد وأضغط على حفظ النموذج.
– توجه إلى تبويب التخطيط و قم بـ حذف جميع الويدجيت الموجوده فى التخطيط والبدء فى إضافة الويدجيت التى تريدها فقط ، يمكنك الإستعانه بـ ملف Documentation المرفق مع ملف القالب ، لا تحذف هذا الملف أبداً لأن هذا الملف هو المرجع الخاص بـ إعداد وإضافات القالب وستحتاجه كثيراً فى تخصيص القالب.
نأتى لـ بعض الأكواد المهمه والتى وجب ذكرها هنا لـ تسهيل الأمر عليك وأخذها نسخ ولصق فى مدونتك عن طريق تبويب التخطيط ونبدأ من أعلى وإضافة أيقونات مواقع التواصل الإجتماعى بجوار لوجو المدونه كما بـ الصوره:
إختر الويدجيت Top-Social واضغط تحرير وأكتب فى أسم الموقع الجديد أحد هذه الأكواد وفى العنوان اكتب رابط الموقع الذى أخترته:
أعتذر عن عدم ظهور الأكواد ، لـ تحميل الأكواد فى ملف تكست من هنا:
أكواد مواقع التواصل الإجتماعى.txt – 292 B
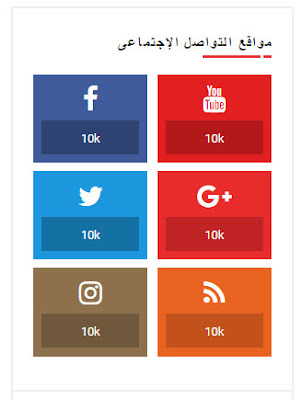
بـ النسبه لـ مواقع التواصل الإجتماعى التى تظهر بـ الشريط الجانبى للمدونه كما تظهر بـ الضوره:
فـ قم بـ تحرير أداة HTML جديده وأكتب عنوان الأداة كما تحب أن يظهر لـ زوارك ثم فى خانة الكود أكتب هذه الأكواد مع تغير علامة (#) بـ رابط الموقع الذى ترغب فى إضافته وقم بـ حذف الرقم وكتابة رقم متابعينك على كل موقع أضفته ، وبـ الطبع ليس من المفترض وضع جميع الأكواد فقط ضع أكواد مواقع التواصل الإجتماعى التى تريدها:
[socialcounter] [facebook][#][10K] [twitter][#][10K] [youtube][#][10K] [dribbble][#][10K] [linkedin][#][10K] [google-plus][#][10K] [instagram][#][10K] [rss][#][10K] pinterest][#][10K] [tumblr][#][10K]
بـ النسبه لـ صناديق الموضوعات أو الأقسام التى تظهر فى الصفحه الرئيسيه ، تجد 2 ويدجيت الأول هو Home-Widgets 1 والثانى Home-Widgets 2 ولهما نفس العمل ، قم بـ إضافة أداة HTML جديده وأكتب فى العنوان إسم التصنيف الذى تريده أن يظهر وأكتب أحد تلك الأكواد مع التعديل على كلمة Lable بـ إسم التصنيف:
[Lable][bleft] [Lable][bsummary] [Lable][twocolumns]
وأخيراً هى أداة المساركات الجديده أو أحدث المشاركات إعطها الاشم الذى تفضله ثم أكتب تلك الكلمه بدون إضافات:
recentposts
هذه هى الإضافات المهمه والتى أعتقد أن أغلب المدونين الذين ليس لهم درايه بـ أكواد البرمجه والتصميم سيقفون تائهين حائرين أمام تلك الإضافات وفضلت أن أقوم بوضعها فى تلك التدوينه حتى يتسنى لهم نسخها ولصقها فى مدوناتهم فى الأماكن التى يرغبونها وبدون حدوث أية مشاكل.