محتوي المقالة
السلام عليكم ورحمة الله وبركاته

ما هو أفضل خط يمكننى إستخدامه؟؟
لا أعترف بـ هذا السؤال حيث أن الخطوط هى أذواق كـ الطعام مثلاً فـ هناك من يحب طعاماً معيناً ويتمنى أن يأكل منه طيلة الوقت وهناك شخص أخر لا يحب نفس الطعام ولا يرغب فى أكله بتاتاً ، فـ هكذا الحال فى عملية الخطوط هناك من يرتاح لـ خط بعينه وهناك من يرتاح لـ نوع أخر من الخطوط ولحل هذا الأمر أنصحك بـ الدخول إلى موقع Google Fonts وهو الموقع الرسمى من شركة جوجل العملاقه التى لم تترك شيئاً إلا ووضعت لها الحل وبـ التالى قم بـ تصفح كمية الخطوط المهوله على هذا الموقع وأختر ما شئت.
يمكنك الدخول إلى موقع جوجل الخاص بـ الخطوط Google Fonts من هنا:
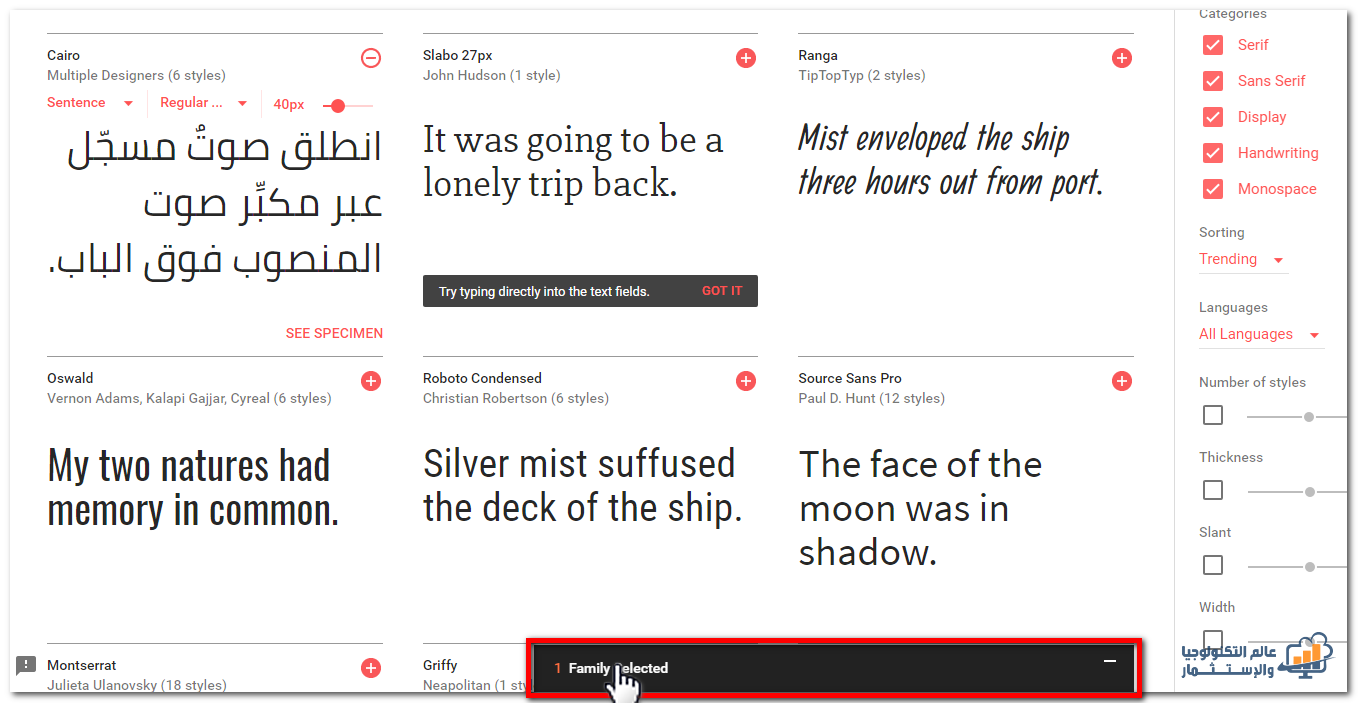
بعد زيارة الموقع وتحديد الخط الذى يناسبك قم بـ الضغط على رمز + الموجوده بـ جوار الخط وهذا الرمز يشير إلى إحتيار الخط ووضعه فى مفضلتك ومن ثم تجد ظهور شريط أسفل الصفحة بـ الخط الذى قومت بـ إختياره.


قم بـ الضغط على هذا الشريط حيث تظهر أمامك نافذه منبثقه بها تبويبين:
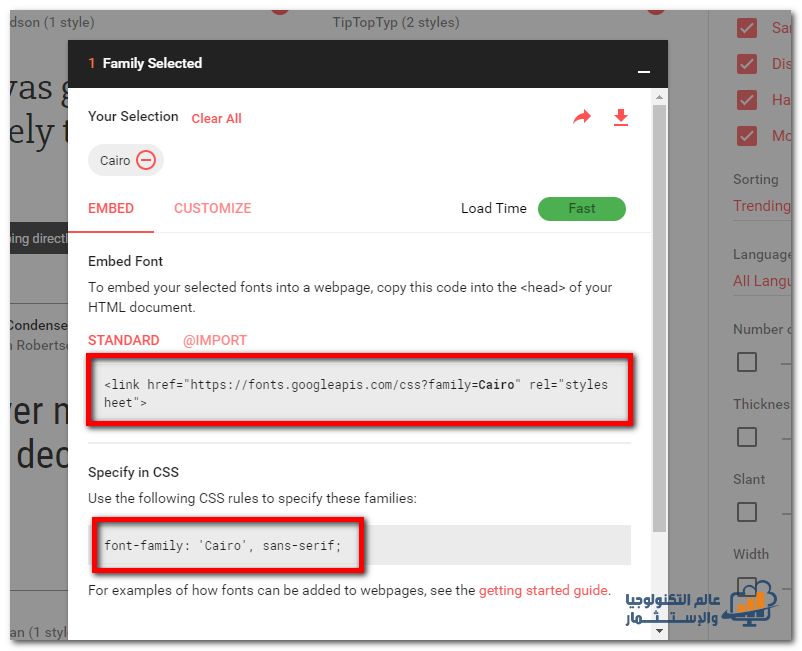
التبويب الأول: خاص بـ كيفية تركيب الخط وكود الـ CSS الخاص بـ إستدعاء الخط.
التبويب الثانى: خاص بـ عملية تخصيص الخط وهذا الأمر لا أفضله حيث أنه من المفضل إستخدام الخط بدون تخصيص وإن أردت تخصيص الخط بـ شكل معين قم بـ فعل ذلك عن طريق أكواد الـ CSS الخاصه بـ قالبك.

كما هو موضوح بـ الصورة السابقه هذه هى إعدادات تركيب وإستدعاء الخط حيث أن الكود الأول فى الصوره هو كود تركيب الخط ويجب وضعه بين أكواد وسم الـ Head فى قالبك.
بينما الكود الثانى فى الصوره هو كود الـ CSS الخاص بـ إستدعاء الخط.
لـ فهم الموضوع أكثر أنصحك بـ مشاهدة الفيديو أسفل المقاله.
